04-Web入门:Web,HTML,CSS,JavaScript
原创2022年10月4日
搭建网站:
Set up:
首先在GitHub上新建项目,输入repository name,选择所有者,勾选 “添加readme文件“ 和 ”public“。
复制新项目的SSH。
在GitHub文件夹(电脑里的)右键选择新建iterm2 tab,输入命令:git clone git@github.com:tommytian57/theclownbinotto.git。
命令完成后,输入下一个命令:cd theclownbinotto(我本次项目名称的sh,将之前tommytian57的tommytian57.sh复制到新文件夹中)。
部署:sh theclownbinotto.sh。
现在电脑文件夹暂时就完成了,我们回到GitHub。
code -> 点击About边上的设置,输入描述和网站。
现在我们可以直接从主页访问网站了!
新建文件夹:
在电脑GitHub文件夹新项目(theclownbinotto)文件夹中新建一个images文件夹。
下载你想要的图片。
将文件夹整个复制到WS Code里面,(文件-打开)。
添加题目。
换行:在换行的部分插入<br>。
查看本地:右键 - run index html。
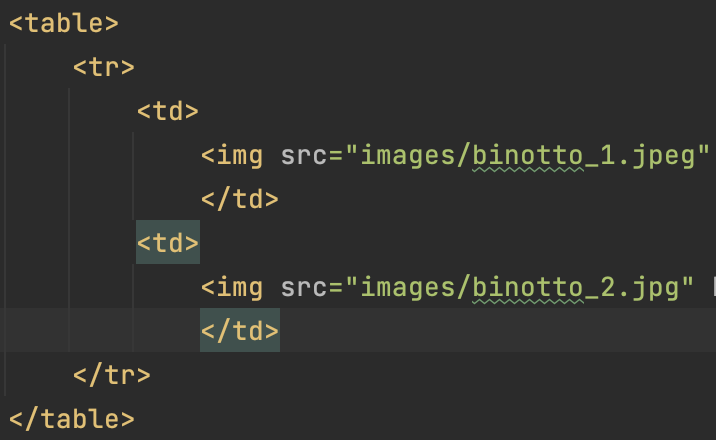
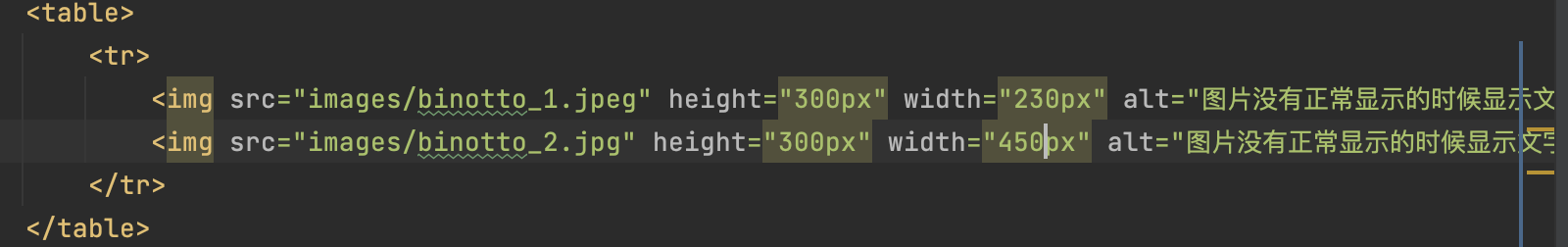
插入图片:<img src="images/图片名称" height="…px" width="…px" alt="图片没有正常显示时,请显示文字">
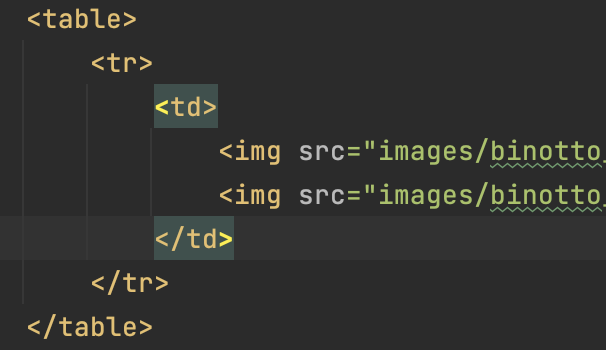
让多个图片并排:

在<img src=.....前面加<td>即可在图片之间空格。

或者: